How to Add WhatsApp Share button in Blogger Blogspot
Log on to your Blogger Dashboard
1) Click on Template->Edit HTML
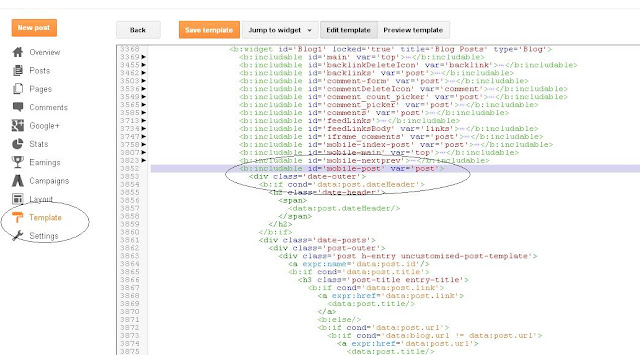
Go to mobile-post and expand as shown below.
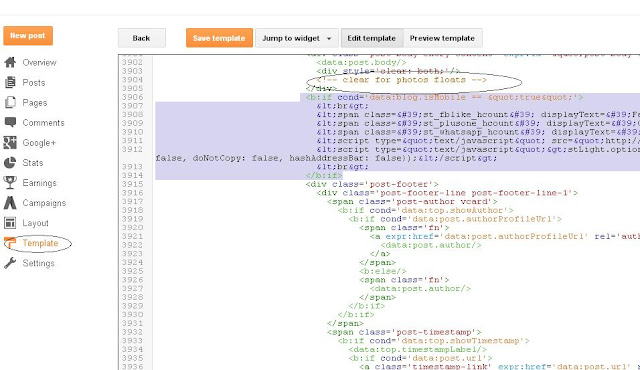
2) Copy and Paste the following Code under (clear for photos floats)as shown in the below image.
<b:if cond='data:blog.isMobile == "true"'><br />
<br />
<br><br />
<span class='st_fblike_hcount' displayText='Facebook Like'></span><br />
<span class='st_plusone_hcount' displayText='Google +1'></span><br />
<span class='st_whatsapp_hcount' displayText='WhatsApp'></span><br />
<script type="text/javascript" src="https://w.sharethis.com/button/buttons.js"></script><br />
<script type="text/javascript">stLight.options({publisher: "6f02ce3b-5012-4f84-a17e-6c8391c4a77c", doNotHash: false, doNotCopy: false, hashAddressBar: false});</script><br />
<br><br />
</b:if>



Hi, I tried to use your method to add Whatsapp share button in my blog, I can see it in mobile view, but seem it's not clickable. Did I missed out any steps?
i want add whatsapp share button plz send me code